
 Dieser Beitrag wurde vor 7 Jahren 8 Monaten 22 Tagen veröffentlicht. Die Informationen in diesem Beitrag sind möglicherweise veraltet. Bitte benutze die Suche oder das Archiv, um nach neueren Informationen zu diesem Thema zu suchen.
Dieser Beitrag wurde vor 7 Jahren 8 Monaten 22 Tagen veröffentlicht. Die Informationen in diesem Beitrag sind möglicherweise veraltet. Bitte benutze die Suche oder das Archiv, um nach neueren Informationen zu diesem Thema zu suchen.Jeder hat schon mal diese Fortschrittsbalken auf Webseiten gesehen, wenn etwa Spenden gesammelt werden und über so einen Prograss Bar der Stand der Dinge angezeigt wird, und grafisch aufbereitet wird, wie viel noch zur Zielsumme noch fehlt.
Nun, in HTML 5 lässt sich ein solcher Fortschrittsbalken leicht realisieren. Hier gibt es nämlich ganz schlicht das Element <progress></progress>. Diesem Element gibt mal als Parameter einen aktuellen Wert und einen maximalen Wert mit auf den Weg. Ich habe im Beispiel unten einfach mal die Kommentare dieses Blogs genommen und schaue mal, wie viele noch bis zum 5000. Kommentar fehlen. Als Max-Wert gebe ich also 5000 an, den aktuellen Wert muss ich aus der Datenbank auslesen und mache das über die in einen eigenen Shortcode verpackte WordPress-Funktion wp_count_comments(). Als aktuellen Wert übergebe ich dem Progress-Element also eine PHP-Anweisung, die die aktuelle Anzahl der Kommentare hier im Blog ausliest. Das sind im Moment [mb_commentcount].
Der Shortcode lässt sich in dem <progress></progress>-Element nicht direkt ausführen, dazu muss die Funktion do_shortcode() herhalten.
Die Zeile
<progress max="5000" value="<?php echo do_shortcode( '[mb_commentcount]' ); ?>"></progress>
erzeugt ohne weiteres Styling folgenden Fortschrittsbalken:
Über eine Style-Anweisung kann ich den Balken auch über die gesamte, verfügbare Breite ausdehnen:
<progress max="5000" value="<?php echo do_shortcode( '[mb_commentcount]' ); ?>" style="width:100%;"></progress>
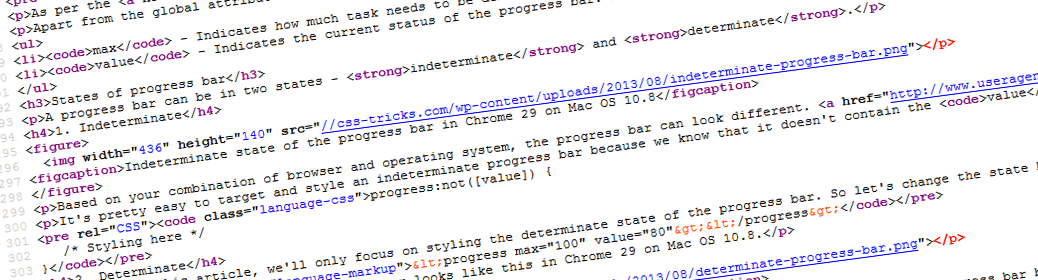
Mit CSS lässt sich noch einiges am Design drehen, ich verweise dazu einfach mal auf die englischsprachige Seite CSS-Tricks, die hier einiges darüber zu sagen hat.
Viel Spaß beim Ausprobieren, vielleicht findet ihr ja irgendeine Verwendung dafür oder sagt gar: Jau, genau sowas hab ich gesucht!

Bildquellen
- XHTML-Header: Markus Bloch | CC BY-SA 3.0 de






Vielen dank für die Progess bar und die verlinkung zu der Englischen Seite dies hat mir sehr weiter geholfen !
Mach weiter so mit deinen Blog
Edit by Admin: gewerblichen URL entfernt.