
 Dieser Beitrag wurde vor 8 Jahren 4 Monaten 30 Tagen veröffentlicht. Die Informationen in diesem Beitrag sind möglicherweise veraltet. Bitte benutze die Suche oder das Archiv, um nach neueren Informationen zu diesem Thema zu suchen.
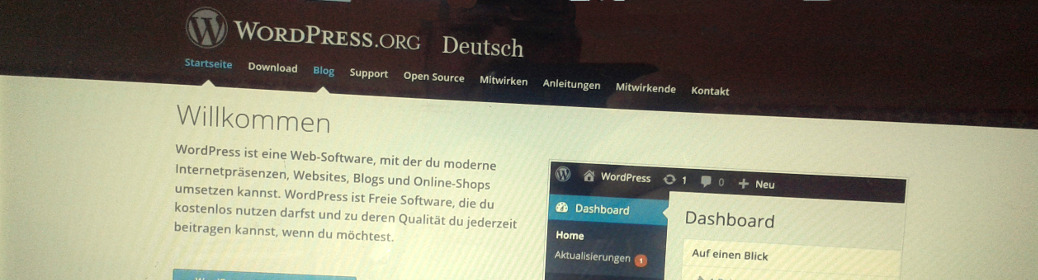
Dieser Beitrag wurde vor 8 Jahren 4 Monaten 30 Tagen veröffentlicht. Die Informationen in diesem Beitrag sind möglicherweise veraltet. Bitte benutze die Suche oder das Archiv, um nach neueren Informationen zu diesem Thema zu suchen.Auf vielen Webseiten und Blogs findet man eine Navigationsleiste horizontal unter einer Headergrafik, Genau so, wie es auch hier ist. Normalerweise verschwindet das Menü vom Bildschirm, wenn man nach oben scrollt. Das muss aber nicht sein, das Menü kann auch am oberen Bildrand kleben bleiben.
Hier auf dieser Seite ist das im verwendeten Theme bereits Standard, in einigen anderen Themes ebenfalls. Auf der Seite, die ich für den Tischtennis-Verein meines Sohnes mit WordPress aufgesetzt habe, ist das nicht der Fall, hier verschwindet das Menü. Ich suchte nach einer Lösung, um die Navigation dauerhaft im Bild zu halten und wurde mit Hilfe des WordPress Deutschland-Forum fündig bzw. bekam dort die notwendigen Tipps.
Auf der Seite kommt ein Child-Theme des Themes „Graphene“ zum Einsatz. Alle Klassen, IDs und Breiten-Angaben beziehen sich auf dieses Theme, bei euch muss das natürlich angepasst werden. Aber so habe ich es realisiert, das Menü immer am oberen Bildrand zu halten, wenn die Seite nach unten gescrollt wird. Der Weg basiert auf jQuery. Sollte das nicht sowieso schon von eurem Theme aufgerufen werden, müsst ihr das natürlich nachholen. Beim Graphene-Theme war das nicht norwendig.
Das Theme beinhaltet bereits ein Unterverzeichnis „js“, in dem bereits einige Javascript-Dateien abgelegt sind. Dort habe ich eine weitere Datei mit dem Namen „menubox.js“ angelegt, die folgenden Inhalt hat:
jQuery(document).ready(function($) {
var stickyHeaderTop = $('#nav').offset().top;
$(window).scroll(function(){
if( $(window).scrollTop() > stickyHeaderTop ) {
$('#nav').addClass("sticky-menu");
} else {
$('#nav').removeClass("sticky-menu");
}
});
});
Das Menü trägt im Graphene-Theme die ID #nav, dies kann bei anderen Themes natürlich anders sein. Dieses Codeschnipsel macht nichts anderes, als dem div-Container mit der ID #nav beim erreichen des oberen Bildrandes zusätzlich die CSS-Klasse sticky-menu zuzuweisen und beim hochscrollen wieder zu enfernen, sobald das Menü den Bildrand wieder verlässt.
Das Script rufe in in der footer.php des Themes auf:
[...] <script type="text/javascript" src="<?php bloginfo( 'stylesheet_directory' ); ?>/js/menubox.js?ver=1.0"></script>
Jetzt muss natürlich nie neue Klasse noch ein wenig CSS bekommen, um am oberen Bildrand zu verharren. Dazu kommen in die style.css folgende Zeilen:
div.sticky-menu {
top: 0;
position: fixed;
width: 960px;
z-index: 1000;
}
Fast fertig, der normale Besucher wird das Ergebnis bewundern können. Angemeldete Benutzer hingegen sehen das Menü nicht mehr, weil es hinter der Adminbar verschwindet. Da musste ich nochmal im Forum nachfragen und bekam den Hinweis, dass moderne Themes in WordPress die WP body_class verwenden. Wenn nicht, in der header.php die Zeile mit <body> suchen und wie folgt ergänzen:
<body <?php body_class(); ?>>;
Bei Vorhandensein der WP body_class bekommt die komplette Seite bei eingeloggten Benutzern zusätzlich die CSS-Klasse .logged-in. Wenn man dann noch weiß, dass die Adminbar eine Höhe von 32 Pixel hat, gibt es noch drei weitere Zeilen CSS:
.logged-in div.sticky-menu {
top: 32px;
}
Ab sofort bleibt das Menü auch für angemeldete Benutzer im sichtbaren Bereich, exakt unter der Adminbar.
Ich wünsche euch viel Spaß und Erfolg beim Nachbauen.
Nachtrag:
Mit der beschriebenen Methode funktioniert zwar alles prima, aber nur, solange kein angemeldeter Benutzer die Adminbar ausblendet. In dem Fall würde das Menü nämlich mit 32 Pixel Abstand vom oberen Bildrand mitten auf der Seite hängen. Also schauen wir uns die body_class doch mal genauer an: wir stellen fest, dass es bei eingeblendeter Adminbar die CSS-Klasse admin-bar gibt, die bei ausgeblendeter Adminbar fehlt. Wenn wir in der style.css also die Klasse admin-bar statt der Klasse logged-in referenzieren, bleibt das Menü auch unterhalb der Adminbar hängen. Wenn aber ein Benutzer die Adminbar ausblendet, rutscht das Menü wieder bis an den oberen Bildrand:
.admin-bar div.sticky-menu {
top: 32px;
}




Hallo,
vielen Dank jetzt weiß ich wie es geht. Danke für die Hilfe.